Most of the time when you think of Internet of Things, you’re probably thinking of sensors and actuators that provide or affect some kind of environmental phenomena such as temperature, lighting, etc. However, there is nothing that says the “thing” can’t be something… totally different!
Here we take a look at the using node-red to talk to a MIDI keyboard, and provide a simple example of plonking notes through your browser! In the future we may use the same interface to do more interesting things such as sonification of our plant monitoring data, for example.
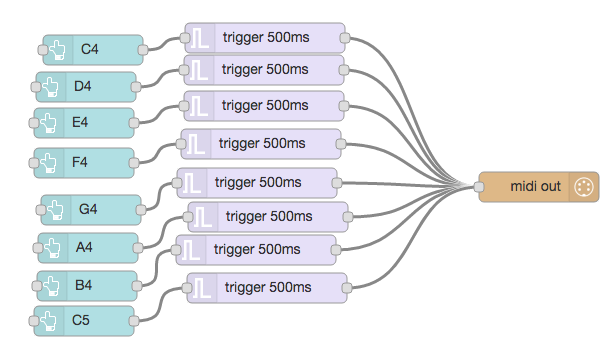
This builds on top of the previous tutorials on MIDI, but we focus on a dashboard UI flow to trigger individual notes. The entire flow looks like this:

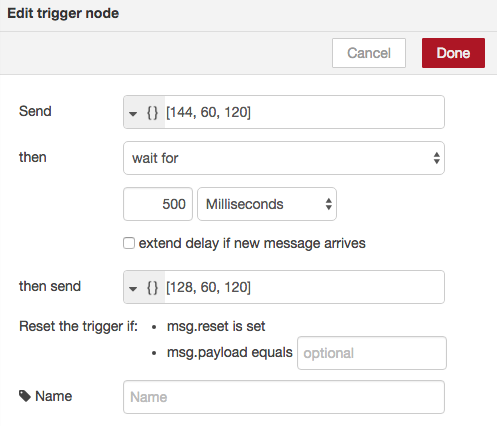
The midi out node should be configured to output to the right USB-MIDI device (your keyboard in this case), and the UI nodes on the left are simply buttons that become the “keys” of our web-enabled MIDI keyboard. The trigger objects require some further scrutiny. Opening them up, we see the following:

We notice two things: first, the actual MIDI messages required, in this case, for the C4 note: [144, 60, 120] for note on, and [128, 60, 120] for note off. (see here for details on how the messages are formatted). The reason for a trigger is that since we’re using a basic push button interface on the browser, we only look at the button down event which will start the note, and have to then manually cut it off after some predetermined amount of time. This is similar to the functionality of the makenote object in Max/MSP.
The entire flow is available here
Finally, a quick and dirty video showing it in action: (may be replaced with a better one at some point… 😉